Usability has always been one of the most important aspects of a web site development. Web designers and web developers are very much concerned about providing a pleasant and friendly experience to the users of their web sites. In this direction, they employ leading edge front-end technologies, along with methodologies that help them evaluate alternative web site designs (e.g., A/B testing). The importance of usability in web site development is rising, which is the reason why more and more web sites are compared against the user experience (UX) they offer. However, usability does not only need to be fancy, pleasant and satisfactory: It must be inclusive as well. Specifically, web sites must accommodate the special needs of disabled users, which must be offered with assistive features to be able to visit and read modern web sites. This brings the ever-important issue of web accessibility in the foreground: Web content must be designed and delivered in-line with accessibility principles to allow the over 1 billion of disabled users to access them.
The Basics of Web Accessibility
Accessibility can be seen as a special case of usability that considers the needs of disabled users. In most cases, the term usability is synonymous to the need for offering a proper user experience to all web users. Web accessibility is what makes this happen for disabled users. Web accessibility imposes additional obligations on web developers, who must create additional content items. For instance, they must create alternative text for all graphics and images, to allow users with visual impairments to understand the message that is conveyed by the visuals. Likewise, they must integrate text-to-speech (TTS) capabilities to enable users that cannot read the text themselves to hear it from the TTS software. As another example, there are users that are not able to distinguish normal text from URL (Uniform Resource Locator) links and other clickable areas. To assist these users, web designers can underline the text in order to make it different from normal text. Alternatively, they can also create specialized link buttons.
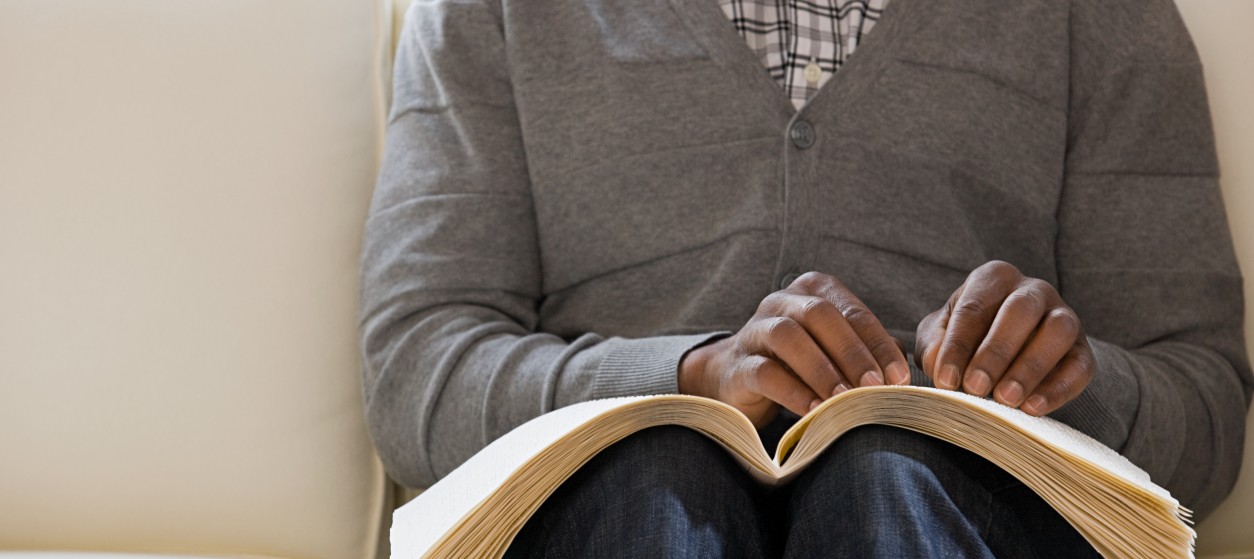
Web accessibility is also about supporting assistive technologies that are commonly used by disabled people. For example, many disabled users make use of assistive screen readers and magnifiers when navigating the web. These devices enable them to zoom to specific parts of the text or even to read the content out loud when required. To support the use of these devices, accessible web sites must create content that supports different zoom levels and TTS functionalities.
Guidelines for Increasing Web Accessibility
Designing web sites and authoring content with web accessibility in mind can be a challenging task, especially for sophisticated websites. Hence, web designers must understand accessibility issues, technologies, and guidelines. At the same time, they must take advantage of existing standards, platforms and tools for designing accessible websites. As a prominent example, to develop and manage accessible content, web developers can use content management systems that support accessibility features. Such systems can greatly facilitate content authoring and maintenance tasks, as they automatically generate accessible content once core content is available. As another example, web authors and developers must adhere to a set of authoring best practices such as the use of proper alternative text for all images, the use of descriptive names for URL links, as well as the structuring of content based on headings to facilitate assistive technologies to navigate the various content items.
As already outlined, visuals, graphics and colored items, through very expressive for the average user, can be hardly accessible by the visually impaired. Therefore, color must be used with care. Moreover, there are several web forms development tools that help web developers produce accessible forms i.e., forms that can be navigated by users with impairments. It is also well known that tabular data can be navigated based on assistive tools, yet tabular layouts can be hardly read. Therefore, web designers are advised to avoid complex tabular layouts, yet it is acceptable to have tabular data in their web pages. Also, one very good practice is to author web pages that can be accessed with the keyboard in a structured and reasonable way.
The above-listed practices ensure the accessibility of a broad range of web pages, including the vast majority of web pages that do not include very dynamic and very sophisticated elements. In recent years there are also technology specifications that can boost the accessibility of dynamic and interactive content, such as the ARIA (Accessible Rich Internet Applications) pool of specifications.
Complementary Assets
The development of accessible web sites goes beyond the intentions of individual web developers. There is a number of complementary assets that boost the development of accessible web sites by incentivizing web designers and project sponsors to do it. These include for example:
- Web Accessibility Standards: The World Wide Web Consortium (W3C) specifies and recommends that web developers adhere to specific accessibility standards. To ensure their compliance with these standards, web developers must incorporate many of the above-listed best practices in their development activities. The most prominent of these standards is the Web Content Accessibility Guidelines (WCAG). WCAG was established back in 1999 and is constantly evolving ever since. Beyond W3C, there are governmental organizations and national technical committees that specify their own accessibility standards and guidelines.
- Tenders Specifications: Given the above listed standards, organizations are able to request certain levels of accessibility for their websites. This applies to public tenders, as well as to RFPs (Request for Proposals) issued by private organizations. In this way, funding authorities and project sponsors ensure the accessibility and inclusiveness of the web sites that they finance. Likewise, the inclusion of web accessibility specifications in tenders and RFPs is one of the best ways to boost the accessibility of web content for important websites (e.g., governmental web sites).
- Web Accessibility Audits: To verify a web site’s adherence to web accessibility standards and guidelines, it is possible to perform a web accessibility audit. Such audits are performed by specialized firms and serve as a basis for certifying websites against accessibility criteria. They can also serve as a basis for granting an accessibility seal to a website.
With over 1 billion people with disabilities on the planet, accessibility is not just a matter of inclusiveness and social cohesion. Rather it is also important for the branding and financial performance of every web site owner. Developers are increasingly understanding the merit of authoring accessible content and of developing standards-based accessible websites. However, it is also important that other stakeholders (e.g., project sponsors) understand the importance of web accessibility and support it. Society and businesses cannot afford to ignore web accessibility and must be ready to support it by all means.











Hi, i read your blog from timke to time and i own a similar one and i
was just wondering if you geet a loot of spam remarks?
If so how do you stop it, any plugin or anything you can advise?
I gett so much lately it’s driving me insane so any support is very much appreciated. https://66bb4c96e165c.site123.me/